
KEEN app for iPhone and iPad
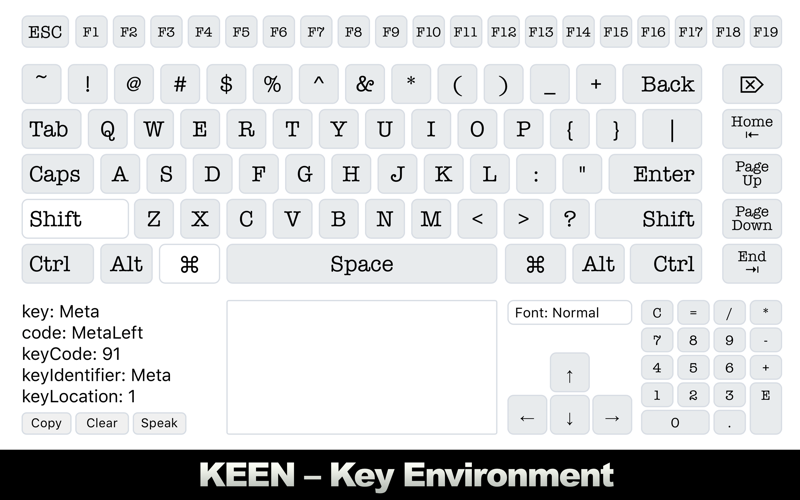
KEEN stands for Key Environment. It was created to display "KeyCodes" for Web Developers.
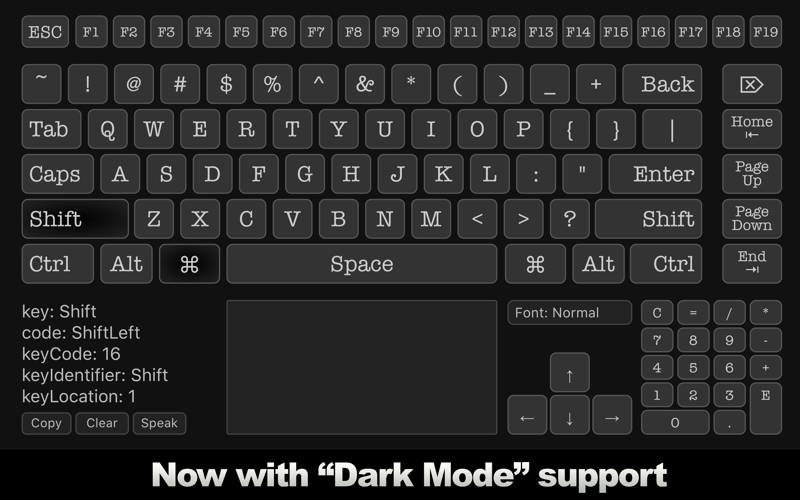
Instructions – Type a key on your keyboard to have the corresponding "key", "code", "keyCode", "keyIdentifier" and "keyLocation" display onscreen. The virtual keyboard can also be used to select a key.
Q. Whats a Key Code?
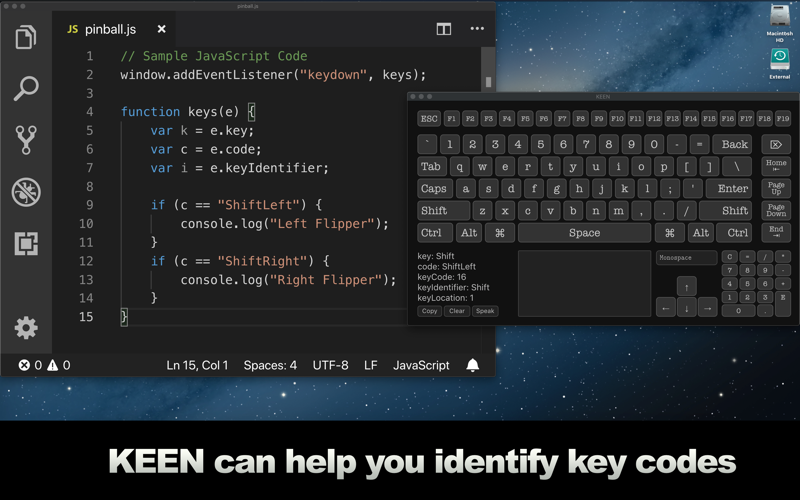
A. This app started as a tool for web developers. Actually, I built this app for myself. It was designed to quickly get KeyCodes for use in HTML games. Each key on your keyboard is assigned a number. That number is the key code. While this information can be retrieved with JavaScript, using "console.log" to display the key code, KEEN has onscreen keys that most Mac keyboards dont have — especially compared to those compact keyboards. It can also be easier to use KEEN, as additional key event data is neatly displayed.
Q. So whats this other data?
A. The original "KeyCodes" are deprecated. (That means its being phased out.) The modernized way is to use the new "Key" property. This information is also displayed in the "KEEN" app. If you want to know the exact string returned from a JavaScript "e.key", "e.code" or "e.keyCode" event, its shown at the bottom-left corner of the KEEN app.
Q. Whats a real world use for this?
A. The extra data shown in KEEN is great for determining the differences between very similar keys, such as "modifier" keys. If you wanted to make a pinball game, you would likely want to use the left and right shift keys to control the flippers. Shift keys are modifier keys. But using the old key code method, the number 16 is returned for both shift keys. The new "e.code" is "ShiftLeft" for the left shift key and "ShiftRight" for the right shift key. Case does matter! Knowing this exact information makes it much easier to program events related to key presses.
Q. Is this a trick to capture my keystrokes?
A. No, Photics doesnt use this app to collect private information. (See the "Code of Honor" at Photics.com.) Im only interested in your money.
Q. How do you expect to get rich with a 99¢ app?
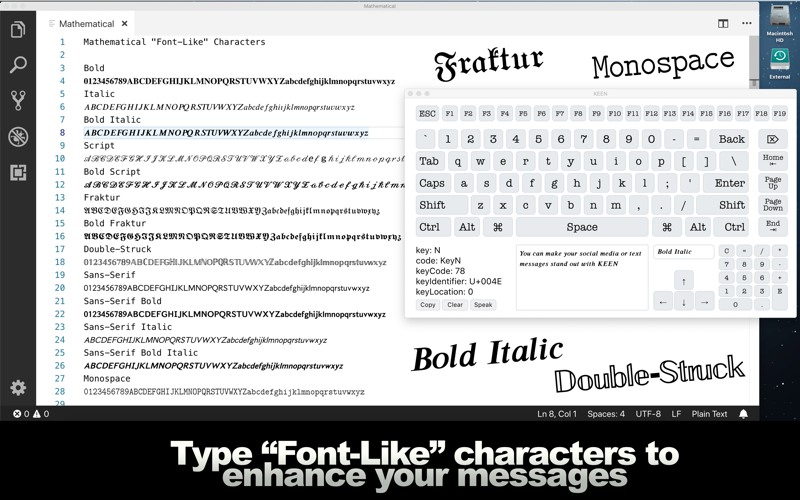
A. Realizing that not everyone is a web developer, this app also has a feature that everyone can enjoy – Mathematical "Font-Like" Characters.
Q. That doesnt sound like fun. What is that?
A. With UTF-8 encoding, there are a lot more characters... such as a smiley face or chess pieces. Surprisingly, theres a set of font-like characters. It is the alphabet but with different type faces, such as Fraktur, Script, Double-Struck or Monospace.
Q. Why would I need that?!
A. Make your love feel special by sending a decorative text message. Instead of "I Love You" in plain letters, you could use the script letters to make it more romantic. Or if youre arguing, you can use the bold letters to truly express your feelings.
Q. How do I type a special message?
A. With just a normal keyboard, its essentially impossible. But with KEEN, you can! Just select the style you want to use, type your message in KEEN, copy your message and then paste it where you want it displayed… such as iMessage or perhaps a social media website.
Q. Why not use those characters right now?
A. I know, right?! I was hoping to show you how impressive KEEN can be, by using those special characters here. However, Apple blocks those characters from being used in an app description. So, there are limitations to this technology. Some websites might block you from using these extra characters, or the reader might not have a computer / device that supports these extra characters.
To see what the characters look like, see the screenshot.
Q. Why did you call it "KEEN" and not something else?
A. The name I wanted was already taken. But with the release of version 2.0, and the new features added, I suppose it worked out.
Q. How did you make this?
A. It was built with Tumult Hype, HTML / JavaScript and Wrapping.
Q. Is there anything else I should know?
A. If there was, I couldnt tell you here. I hit the 4000 character limit for an app description.